Loading bar is one of essential part of a software, it guides the user when transferring files by showing how much progress it makes. Good example is a Windows OS, whenever you copy a file it automatically displays the loading window showing you how fast the file copies. But wouldn’t be great if you can design one of yours as well?
Today we will create a loading bar UI using our good friend Photoshop, you’ll learn that using simple techniques is sometimes enough to create a good web interface.
You can download the PSD at the bottom of this tutorial!
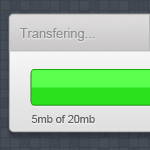
Final Product

Let’s get our hands dirty and open your Photoshop!

Open your canvas and set the width to 450px, height 400px.

Next, grab your Rounded Rectangle Tool (U) and set the radius to 5px. Draw the rectangle at the middle of the canvas.

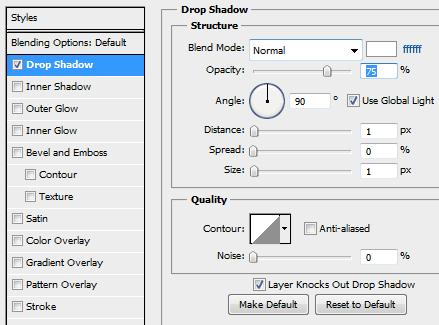
Now Right click on the rectangle layer > Blending Options and select drop shadow. Set the foreground color to #9e9c9c, angle to 90.

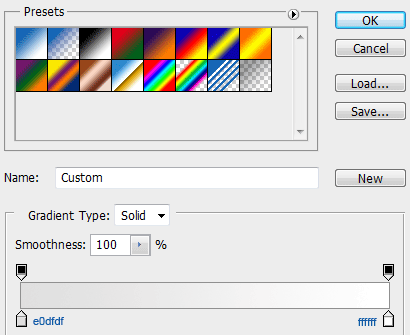
Go to Gradient Overlay and set this colors on the settings.

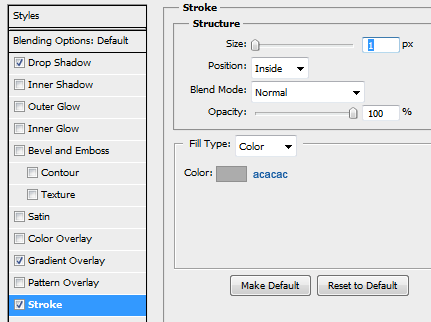
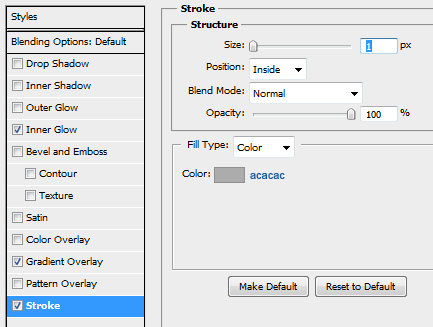
On Stroke, set the foreground color to #acacac and size to 1px, hit OK after.

Create a new layer, name it header. Grab the Marquee Tool (M) and select the top part of the body. Now fill it with #c8c6c6, and CTRL + Click body layer while header is selected on the layer palette and press CTRL + SHIFT + I and hit DELETE.

You should have something like this, next is to add some gradient and stuff!

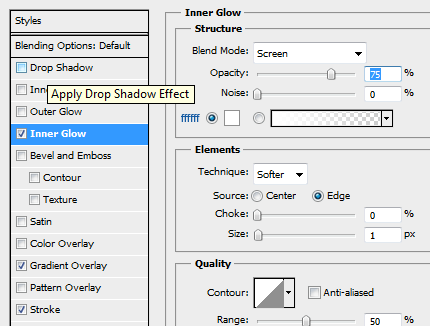
Right Click on the header layer and select Blending Options > Inner Glow, set the color to #ffffff and size to 1, the rest are defaults.

Next is Gradient Overlay, copy to colors and hit Ok.

On Stroke, change the foreground color to #acacac and size to 1px.

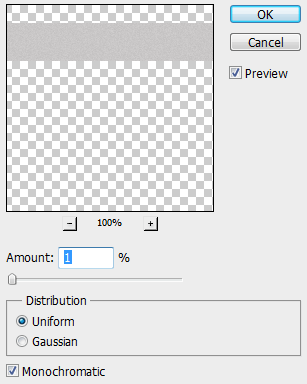
Duplicate header layer and remove layer styles under. Now go to Filter > Noise > Add Noise and copy the settings above.

You’re header should be the same with this one above. We will add a text on the header layer, font was arial 13pt #919191.

We will add a drop shadow to the text, set the distance and size to 1px, Blend Mode to normal and foreground color to #ffffff.

Moving on to our loading bar, select Rounded Rectangular Tool (U) radius 5px and draw the shape same as above. Name this one loading-main.

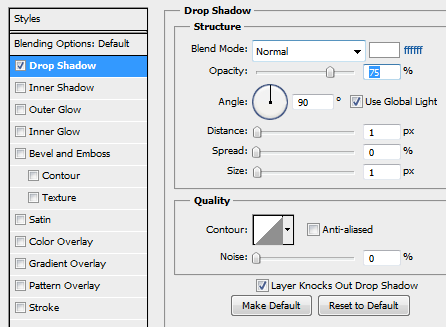
On our loading-main layer, set the Drop Shadow’s Blend Mode to normal and foreground color to #ffffff, size and distance to 1px.

Inner Shadow Blend Mode normal, foreground color is #ffffff and size to 1px.

On Stroke, set the foreground color to #7c7c7c and size to 1px.

Notice the loading-main layer style we created earlier, now we will add the green loading bar. Duplicate the loading-main (CTRL + J) and remove all the blending mode styles. Fill it with #2be11d. Name this layer as loading-green.

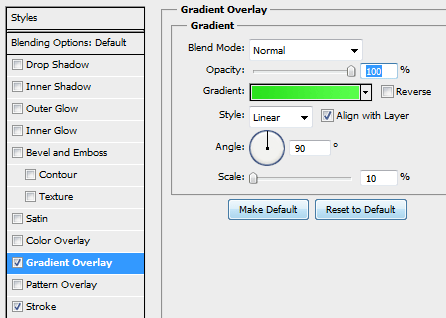
In loading-green layer, select Blending Options > Gradient Overlay and copy the colors above.

Here is the settings for Gradient, change the scale to 10%.

Stroke’s color is #1ba910 and size is 1px.

We are done with the loading bar, pretty neat right? Next is to add a text beneath it, font was arial 11pt #636363 we will also add some drop shadow onto this one.

On Drop Shadow’s color set to #ffffff and Blend Mode to normal, size and distance to 1px.

We created a sunken effect to the text. Now we also added an exit button on the top right side, font was arial 18pt bold #a4a4a4.
We are done!
Now we are finished with the loading bar UI, I also added some background to make it look nice. You can use this in any project you have, and feel free to modify this to your needs.
Maybe the next one is to convert this to a working loading bar, what do you think?
[sociallocker id=”3494″]
Download Now![/sociallocker]