Making a button attractive was one of the best designs a website can offer, some website are even using attractive buttons for call to action sequence. Since Web 2.0 was the hype back then (or until now) plastic buttons has been a must for a website, shiny and glowing like buttons was the design every website owner wanted. Today we will create a plastic button that you can use on your own website.

You can grab the font that we will use on Fontsquirrel and look for the font named Bebas. Download that and install to your computer and we are ready to go.
Let’s begin

Set your canvas to 400×300 and Background to white.

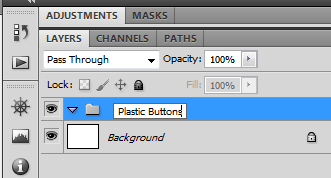
Create a new folder in the layers palette and name it Plastic Buttons. Always keep your files in a group so it will be organized.

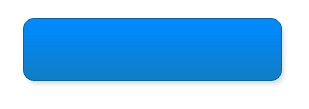
Select your Foreground color to #018afd, and Background color to #0e7fc8. Grab your Rounded Rectangle Tool (U) and set the radius to 20px. Draw the shape like the one above.

Right click on the shape layer and select Gradient Overlay, select the one on the top left side which is blue. (This is the color we selected earlier.)

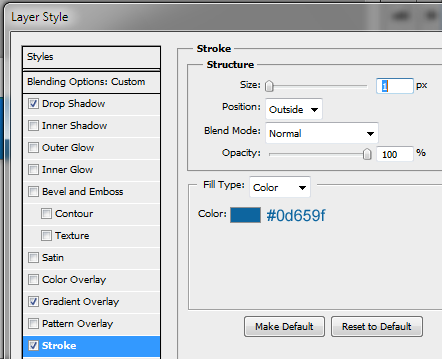
After that, select Stroke and use the color #0d659f. Set the size to 1 and Opacity to 100%.

Set the Drop Shadow color to #cecfcf and set the Opacity to 75% and Distance to 5 and size to 5 also.

You should have something like this, not so plastic eh? Will create that in the next step.

Select the Rounded Rectangle Tool (U) and set the radius to 20px (same size as the button) and draw a little rectangle about half the size of the button. Fill it with white and set Fill to 25% (its under Opacity on the layer palette)

You should have the one above, the white act as a plastic effect on the button. Next is to the add the text.
Set your Foreground color to #0d6fae, and Type in the “BECOME A MEMBER” word. Right click the text layer and set the Drop Shadow to white and 75% Opacity, Distance is 1 and Size is 1.

For the Inner shadow set the color to #0d6fae, and Opacity to 75% and Distance, Size to 1.

After that select Outer Glow and set the color to #1289e9, and size to 1. Take a look at your Button now!

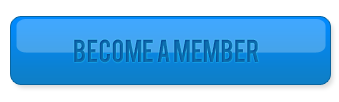
Ta-da! Clever right? We only used simple design techniques to achieve the plastic effect on the button, you can use this on your website, submit button or call to action button.

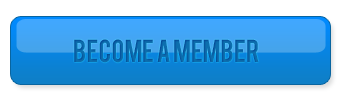
Here is another one that I created, for inspiration of course! You can use light colors as plastic based design and use the techniques to achieve the same effect, this design isn’t only applicable to buttons. You can use this for Web Layout, Background and more! Use your imagination for those kinds.
If you have other suggestions or designs that you accomplish, feel free to use the comments below. I love to see you what you guys came up with!