Converting PSD to HTML has been a challenge to every designer, you’re progress will depend on a couple of things, complexity of the layout, skills of the designer and how organize the PSD layers.
Today we will continue with our tutorial in which we will convert it to a working HTML / CSS. If you miss the PSD tutorial, you can check it out here.
You can download the PSD at the bottom of this tutorial!
Before we begin, we will download a couple of things:
- League Gothic from fontsquirrel
- Kaushan Script from fontsquirrel
- Icons from here
- Social Media Icons from iconarchive
- Twitter Bird from iconarchive
- Portfolio Layout PSD from here

Here’s the Demo
Open your Photoshop and we will begin to cut the important images.

First we cropped the Mac Book Pro, and saved it as png.

Next is the background, grab the Crop Tool (C) and select a certain area on the content section. Noticed that I used Marquee Tool here, just to show you the screenshot.
Now that we have what we need, we will create our file structure. We will use a free generator for that so we can save some time, head over to instantblueprint.com.

Choose HTML5, and the rest are defaults.
If you open your folder from instantblueprint, you’ll have a folder structure like this. A helpful generator tool 🙂
Next, we will code the HTML first and CSS styling on last. Open your Code editor, mine is sublime text 2 open your index.html.
This is for the header code.
<div id="container"> <header role="banner"> <div id="inner-header"> <div id="logo">Abbe</div> <nav role="navigation"> <div> <ul id="menu-main"> <li><a href="">Home</a></li> <li><a href="">Portfolio</a></li> <li><a href="">Blog</a></li> <li><a href="">About</a> <ul> <li><a href="">Contact</a></li> </ul></li> </ul> </div> </nav> </div> <!-- end #inner-header --> </header> <!-- end header --> <hr>
Contect Section
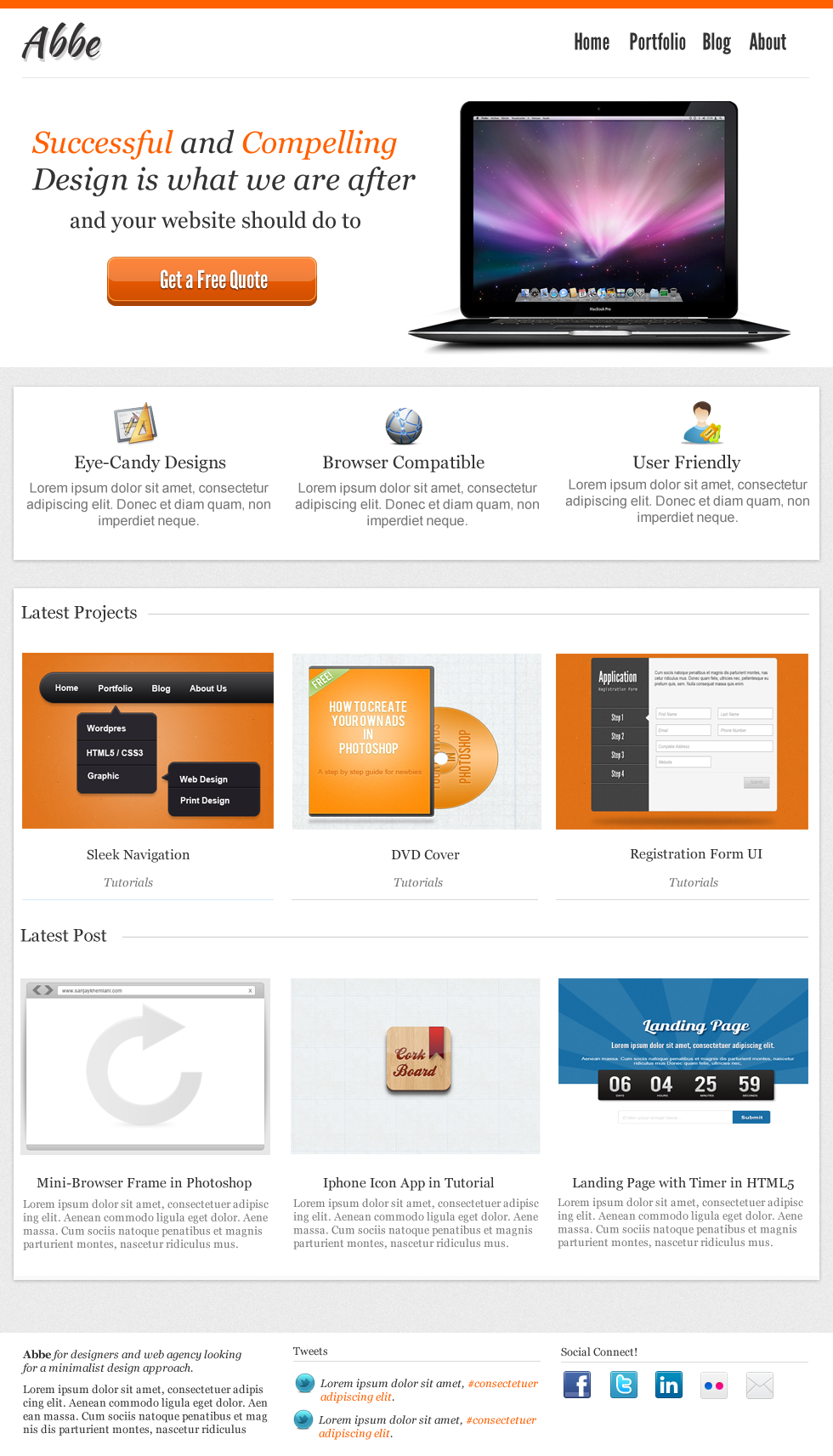
<div id="content"> <div> <div><!-- intro --> <h2><span>Successful</span> and <span>Compelling</span> Design is what we are after</h2> <p>and your website should do to!</p> <a href="">Get a Free Qoute</a> </div><!-- intro --> <div><img src="images/macbook.png" width="480" height="300"></div> </div> <!-- end #main --> </div> <!-- end #content --> </div> <!-- end #container --> <div><!-- bg --> <div> <div> <img src="images/Elegantly-designed.png"> <h3>Eye Candy Designs</h3> <p>Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div> <img src="images/make.png"> <h3>Browser Compatible</h3> <p>Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div> <img src="images/Attendance.png"> <h3>User Friendly</h3> <p>Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> <!-- end #main --> <div> <div> <h3><span>Latest Projects</span></h3> <div> <img src="images/sleek-navigation.png"> <h4><a href="">Sleek Navigation</a></h4> <h5><em>Tutorials</em></h5> </div> <div> <img src="images/dvd-cover.png"> <h4><a href="">DVD Cover</a></h4> <h5><em>Tutorials</em></h5> </div> <div> <img src="images/form.png"> <h4><a href="">Registration form UI</a></h4> <h5><em>Tutorials</em></h5> </div> </div> <div> <h3><span>Latest Work</span></h3> <div> <img src="images/mini-browser.png"> <h4><a href="">Mini-Browser Frame in Photoshop</a></h4> <p>orem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div> <img src="images/iphone-icon.png"> <h4><a href="">Iphone Icon App Tutorial</a></h4> <p>orem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> <div> <img src="images/landingpage.png"> <h4><a href="">Landing Page with Timer in HTML5</a></h4> <p>orem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div> </div> <!-- end #main --> </div> <!-- bg -->
Footer Section
<footer role="contentinfo"> <div id="inner-footer"> <div><!-- right --> <p><b>Abbe</b> <em>is a free template for you who wants to get things done right.</em> </p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div><!-- right --> <div><!-- right --> <p><b>Tweets</b></p> <ul> <li>Lorem ipsum dolor sit amet, consectetuer <a href="">#adipiscin</a></li> <li>Lorem ipsum dolor sit amet, consectetuer <a href="">#adipiscin</a></li> <li>Lorem ipsum dolor sit amet, consectetuer adipiscin</li> </ul> </div><!-- right --> <div><!-- right --> <p><b>Social Connect!</b></p> <ul> <li><a href=""><img src="images/facebook.png"></a></li> <li><a href=""><img src="images/twitter.png"></a></li> <li><a href=""><img src="images/linkedin.png"></a></li> <li><a href=""><img src="images/flikr.png"></a></li> <li><a href=""><img src="images/mail.png"></a></li> </ul> </div><!-- right --> </div> <!-- end #inner-footer --> </footer> <!-- end footer -->
CSS
/******************************************************************
GENERAL LAYOUT STYLES
******************************************************************/
body { background:#FFF; color:#777;font:12px Georgia, "Times New Roman", Times, serif;line-height:1.4em; border-top:5px solid #FF6000; }
/******************************************************************
GRID STYLES
******************************************************************/
/* 960 Grid System (http://960.gs/ ) */
#container, .wrap {
width: 940px;
margin: 0 auto;
padding: 0 10px;
overflow:hidden;
}
/* layout options ( all have margins right & left of 2.1276596%) */
.col60 { width: 6.3829787%; } /* width 60px / grid_1 */
.col140 { width: 14.893617%; } /* width 140px / grid_2 */
.col220 { width: 23.404255%; } /* width 220px / grid_3 */
.col300 { width: 31.914894%; } /* width 300px / grid_4 */
.col380 { width: 40.425532%; } /* width 380px / grid_5 */
.col480 { width: 48.936170%; } /* width 480px / grid_6 */
.col540 { width: 57.446809%; } /* width 540px / grid_7 */
.col620 { width: 65.957447%; } /* width 620px / grid_8 */
.col700 { width: 74.468085%; } /* width 700px / grid_9 */
.col780 { width: 82.978723%; } /* width 780px / grid_10 */
.col860 { width: 91.489362%; } /* width 860px / grid_11 */
.col940 { width: 100.0%; } /* width 940px / grid_12 */
/* layout & column defaults */
.col60, .col140, .col220, .col300, .col380, .col480, .col540, .col620, .col700, .col780, .col860, .col940 {
display: inline;
float: left;
position: relative;
margin-left: 1.0638298%; /* 10px */
margin-right: 1.0638298%; /* 10px */
}
/* default styles & fixes */
.first { margin-left: 0; } /* fixes alignment */
.last { margin-right: 0; } /* fixes alignment */
/******************************************************************
COMMON & REUSABLE STYLES
******************************************************************/
/* floats */
.left { float: left; }
.right { float: right; }
@font-face {
font-family: 'KaushanScriptRegular';
src: url('fonts/KaushanScript-Regular-webfont.eot');
src: url('fonts/KaushanScript-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/KaushanScript-Regular-webfont.woff') format('woff'),
url('fonts/KaushanScript-Regular-webfont.ttf') format('truetype'),
url('fonts/KaushanScript-Regular-webfont.svg#KaushanScriptRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'LeagueGothicRegular';
src: url('fonts/League_Gothic-webfont.eot');
src: url('fonts/League_Gothic-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/League_Gothic-webfont.woff') format('woff'),
url('fonts/League_Gothic-webfont.ttf') format('truetype'),
url('fonts/League_Gothic-webfont.svg#LeagueGothicRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/******************************************************************
LINK STYLES
******************************************************************/
a, a:visited { color: #333; text-shadow:0 1px #fff;text-decoration:none; }
a:hover, a:focus { color: #F37D01; text-decoration:none; }
a:active {} /* on click */
a:link { -webkit-tap-highlight-color : rgba(0,0,0,0); /* this highlights links on Iphones / iPads */ }
/******************************************************************
TEXT SELECTION STYLES
******************************************************************/
/* Highlighted Text */
::selection {
background: #333;
color:#fff;
text-shadow : none;
}
/* Firefox */
::-moz-selection {
background: #333;
color:#fff;
text-shadow : none;
}
/******************************************************************
HEADLINES & TITLES
******************************************************************/
h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5 { font-family:Georgia, "Times New Roman", Times, serif;color:#333;}
h1 a, .h1 a, h2 a, .h2 a, h3 a, .h3 a, h4 a, .h4 a, h5 a, .h5 a { text-decoration: none; }
h1, .h1 { font-size: 2.5em; line-height: 1.333em; }
h2, .h2 { font-size: 2.5em; line-height: 1.4em; margin-bottom: 0.375em; }
h3, .h3 { font-size: 1.3em;margin-bottom: 0.375em; }
h4, .h4 { font-size: 1.1em; font-weight: 700;margin-bottom: 0.375em; }
h5, .h5 { font-size: 0.846em; line-height: 2.09em; color:#999;font-weight:normal; }
p{line-height:1.4em;margin-bottom:5px;}
/******************************************************************
HEADER SYTLES
******************************************************************/
header[role=banner] {overflow:hidden;}
#logo { margin: 1.1em 0 9px;font-family: 'KaushanScriptRegular',Helvetica Nue, Arial, Helvetica, sans-serif;font-size:40px;text-shadow:0 6px 2px #ccc;color:#333; }
/******************************************************************
NAVIGATION STYLES
(Main Navigation)
******************************************************************/
nav[role=navigation] {float:right; margin-top:30px;font-family: 'LeagueGothicRegular',Helvetica Nue, Arial, Helvetica, sans-serif;;font-size:22px;}
nav[role=navigation] .menu {
margin:5px 0 0 10px;
}
nav[role=navigation] .menu ul {
}
nav[role=navigation] .menu ul li {
display:inline;float:left;
}
nav[role=navigation] .menu ul li a {
color: #333;
padding: 5px;
margin-right:10px;
text-decoration: none;
float:left;
text-shadow:0 0;
}
nav[role=navigation] .menu ul li a:hover {
color: #FF6000;
}
nav[role=navigation] .menu ul li:first-child a {}
nav[role=navigation] .menu ul li:last-child a {}
nav[role=navigation] .menu ul li.current-menu-item a,
nav[role=navigation] .menu ul li.current_page_item a,
nav[role=navigation] .menu ul li.current-page-ancestor a {}
/* sub menus */
nav[role=navigation] .menu ul li ul, nav[role=navigation] .menu ul li ul li ul {
position: absolute;
padding-left:10px;
left: -9999em;
top:65px;
z-index: 9999;
border:1px solid #ccc;
width:200px;
background: #fff; /* Old browsers */
}
nav[role=navigation] .menu ul li ul li ul {
margin-left: 200px;
top: auto;
margin-top: 30px;
}
nav[role=navigation] .menu ul li ul li:hover ul, nav[role=navigation] .menu ul li:hover ul {
left: auto;
}
nav[role=navigation] .menu ul li ul li a {
width: 160px;
color:#333;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
}
nav[role=navigation] .menu ul li ul li a {}
nav[role=navigation] .menu ul li ul li a:hover {color:#FF6000;}
nav[role=navigation] .menu ul li ul li:last-child a {border-bottom:0;}
nav[role=navigation] .menu ul li ul li ul.sub-menu { }
nav[role=navigation] .menu ul li ul li:hover ul.sub-menu { }
/******************************************************************
FOOTER STYLES
******************************************************************/
footer[role=contentinfo] { padding: 1.1em 0 3.3em; margin-top: 2.2em; }
/* footer menu */
footer[role=contentinfo] nav { float: left; margin: 1em 0; }
.footer-links {}
.footer-links ul { margin-top: 0; }
.footer-links ul li { list-style-type: none; float: left; font-size: 0.9em; }
.footer-links ul li a { margin-right: 10px; text-decoration: underline; }
.footer-links ul li:last-child a { margin-right: 0; }
.footer-links ul li a:hover, .nav ul li.current-menu-item a, .nav ul li.current_page_item a {}
.footer-links ul li ul.sub-menu { display: none; } /* you shouldn't have that many links in the footer anyway so it's set to display none ;P */
.attribution { margin: 1em 0; float: right; color:#333; font-size: 0.9em; }
.none{display:none;}
#inner-footer{width:940px;margin:0 auto;}
/******************************************************************
SLIDE STYLES
******************************************************************/
.intro, .mac{margin-top:20px;}
.intro h2{font:34px Georgia, "Times New Roman", Times, serif;font-style:italic;margin-top:30px;}
.intro span{color:#FF6000;}
.intro p{font-size:26px;margin-left:20px;}
.intro-button{background:url(../images/result.png) no-repeat;
float:left;
height:60px;
width:255px;
text-indent:-9999px;
border:0;
margin: 15px 19px 0 80px;
cursor:pointer;
}
.intro-button:hover{background-position: 0px -71px;transition: all 1s ease-in-out;}
/******************************************************************
PORTFOLIO STYLES
******************************************************************/
.bg{background:url(../images/bg.png) repeat;margin-top:30px;padding:10px;}
.content-main{width:940px;margin:30px auto 30px auto;background:#fff;-moz-box-shadow:0 0 4px #999;-webkit-box-shadow:0 0 4px #999;box-shadow:0 0 4px #999;padding:10px;overflow:hidden;}
.content-main-text{text-align:center;}
h3.heading {
background: url("../images/dot.png") repeat-x scroll center center transparent;
font-size: 18px;
font-weight: normal;
margin: 0 0 25px;
text-align: left;
}
h3.heading span {
background: none repeat scroll 0 0 #FFFFFF;
padding: 0 20px;
}
.content-main-work{border-bottom:1px solid #ccc;text-align:center;}
.content-main-work:hover{border-bottom:1px solid #D0ECFF;}
/******************************************************************
BLOG POST STYLES
******************************************************************/
.main-content{overflow:hidden;margin-bottom:30px;}
.border-bottom{border-bottom:1px solid #ccc;padding-bottom:5px;}
/******************************************************************
TWEETS STYLES
******************************************************************/
.tweets li{ list-style-type:none;padding:0 0 10px 35px;background: url(../images/ZkxaLL.png) left no-repeat; vertical-align:middle;}
.social li{list-style-type:none;display:inline;margin-right:20px;}
The Secret of the CSS is the 960 Grid System, if you notice some of our class is called col380, col480, col940. This is really a helpful class and can save you a lot of time, I discover this by using Bones Theme when creating wordpress themes. I hope you’ll include this on your CSS too 🙂
One more thing before we call wrap this, we need to check if we pass the W3C validator.

We pass! We have a warning, but it’s minor 🙂
Hope you guys learned something new about this conversion, next part is using Bones Theme to convert this into full pledge WordPress Theme. So stick around and we will cover how to create a wordpress theme on the next part.
[sociallocker id=”3494″]
Download Now![/sociallocker]