Flat web design is gaining a lot of popularity early this 2013. Flat designs are inspired by those designs which are flat, plain and bold without any heavy effects. Flat designs do not make use of drop shadows, gradients, subtle textures or animation. They have bold and solid typography and colors. The awesome thing that I like about it is that these designs is that they are to the point and straight-forward, attractive and plain.
Another benefit that I see about Flat designs is that pages loads very quickly since you are using less images and more on CSS and font-icons. This design will make your website more content focused. Either Flat or Heavy Design, it doesn’t mean that the websites have to be boring, instead these designs are giving us an interesting look and feel.
Data

Concrete-Matter

Designed-to-Move

Into-the-Arctic

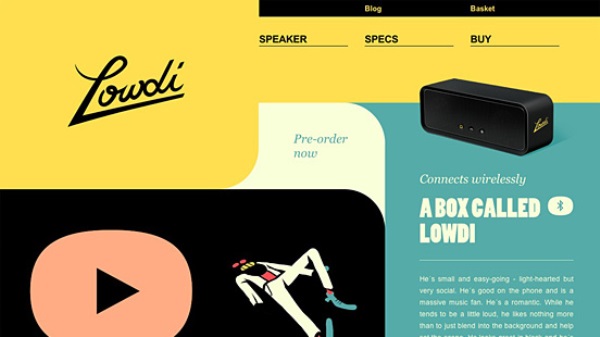
Lowdi

Combadi Come back different

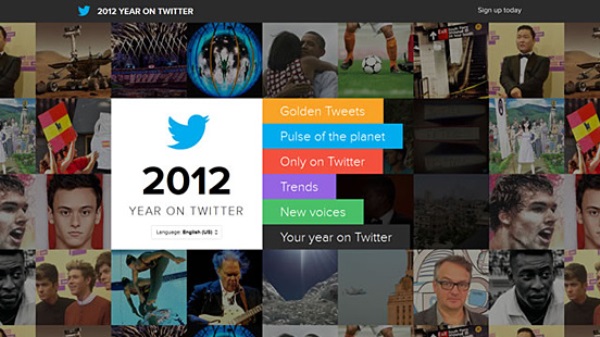
Year on Twitter

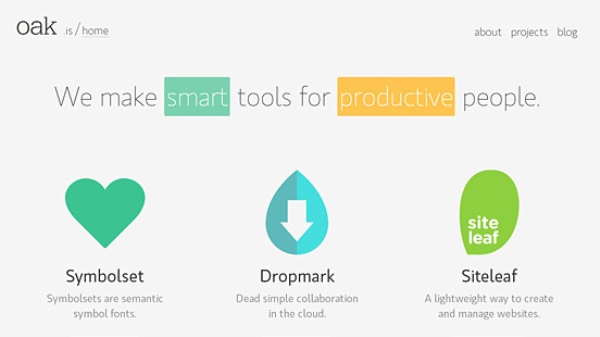
Oak.is

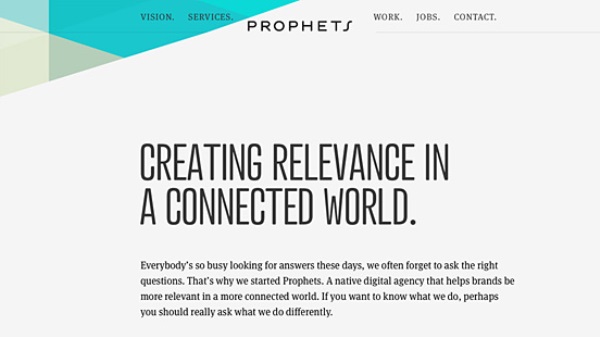
Creating Relevance

Simone-Marcarino

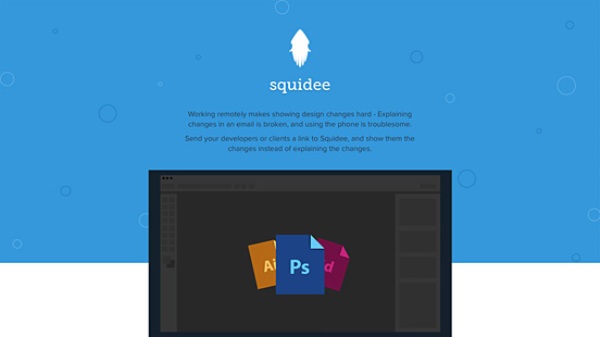
Squidee.co

Futureal-Bundle

Foundation-Framework

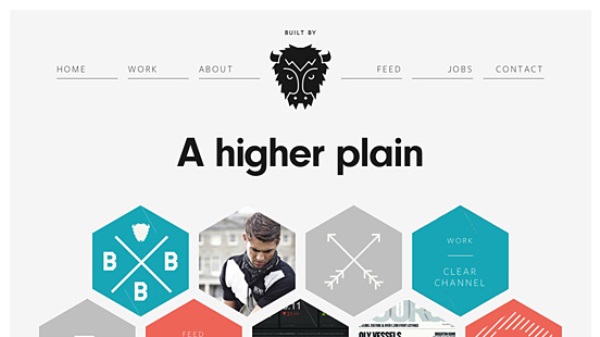
Built-By-Buffalo

Invoisse

Layer-vault

Supereight-Studio

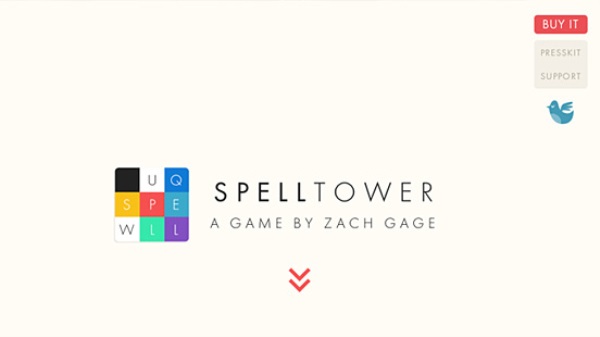
Spell-tower

Lorenzo-Verzini

Microsoft

Alan-Horne

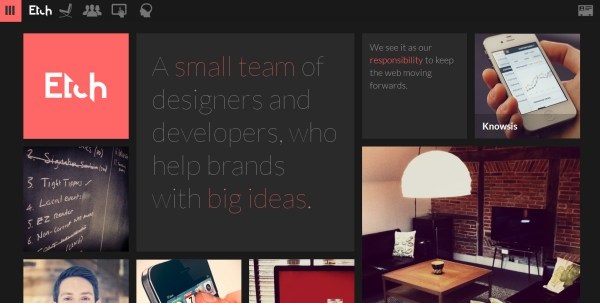
Etch

Crafting-Type

Friends-of-the-Web

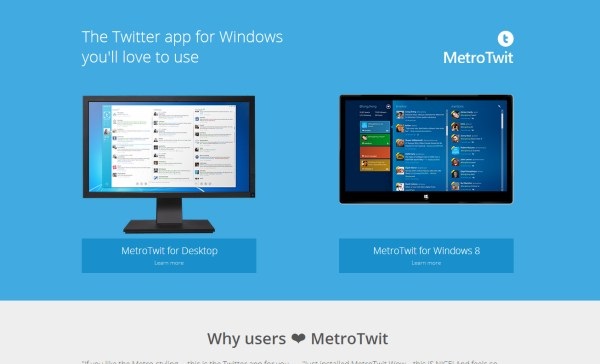
Metro-Twit

Hopefully you’ll be able to find some inspiration from this collection, I am really inspired by Flat Designs that I created my new look based on this inspiration list 🙂
If you have a site that’s not on the list, feel free to comment the link and we will certainly add it!